Introduction to Page Speed and SEO
Page Speed and SEO is worth considering regardless of your business or charity’s size – embracing Search Engine Optimisation (SEO) is crucial. If you overlook SEO, rest assured, your competitors will not. Even if outperforming competitors isn’t a priority, reflect on whether your audience can easily locate your website. Fundamentally, SEO is a process that enhances your website’s visibility, ensuring users find you effortlessly when they search for specific keywords.
You may be wondering how the speed of the pages on your website could have any impact in this at all. It all comes down to what Google values in a website.
Page speed significantly impacts search engine rankings. It is a direct ranking factor confirmed by Google, which affects rankings both directly and indirectly. Directly, when the load time is fast, it allows Google to crawl and index more pages, which can lead to a higher ranking. Indirectly, a slow site speed can worsen the user experience, increasing the bounce rate and driving visitors away, which in turn can lead to lower rankings and traffic[1].
It’s been noted that page speed continues to be a confirmed ranking factor for Google’s search results as of April 2023, although the strength of its impact may vary[2]. Page speed’s influence on SEO became better known following Google’s Algorithm Speed Update, as it can also affect rankings indirectly by increasing the bounce rate and reducing dwell time[3].
Mobile Optimisation and Page Speed
Google also looks at the speed of your pages across devices too, and it has different criteria and metrics for evaluating performance for desktop and mobile.
We know that Google has been measuring site speed and using it in their ranking algorithms since 2010. But, in 2018, Google further emphasised the importance of page speed with the launch of the ‘Speed Update,’ making it a ranking factor for mobile searches as well[4]. As early as 2010, Google’s former head of web spam, Matt Cutts, officially acknowledged fast load speed as a positive ranking factor, highlighting its long-standing importance in SEO[5].
Core Web Vitals: What You Need to Know
Core Web Vitals are a set of specific factors that Google considers to be critical in a webpage’s overall user experience. These factors showcase a URL’s performance, categorised by status metrics such as Poor, Needs Improvement, or Good. The performance output is derived from actual field user data. Core Web Vitals consist of three specific components related to page speed and user experience[6].
The importance of Core Web Vitals has been growing, prompting site owners and developers to increasingly focus on performance and key user experiences. Google offers various tools to help evaluate, optimise, and monitor pages concerning Core Web Vitals. However, users often find themselves confused due to different sources of data and how to utilise them effectively[7].
Core Web Vitals are a subset of Web Vitals applicable to all web pages and should be measured by all site owners. These vitals will be surfaced across all Google tools. Each of the Core Web Vitals represents a unique aspect of the user experience, is measurable in the field, and reflects the real-world experience of a critical user-centric outcome[8].
Google PageSpeed Insights for Testing
Google Page Speed is a brilliant tool for providing insights into page load time and other key metrics with suggestions for improvements across those factors. I wrote a post about this, learn more about Google PageSpeed.
Speed Index and Its Role in User Experience
Speed Index (SI) is a fantastic metric that reflects the perceived speed of a webpage. It measures the average time at which visible parts of a page are displayed. The lower the Speed Index score, the better, as it indicates faster loading times.
The metric is particularly useful in understanding the user’s visual experience as the page loads, as opposed to just measuring when the page load is completed. It looks at the progression of page load from the user’s perspective, making it a more user-centric metric compared to other page load metrics.
Speed Index is part of a suite of performance metrics that web developers and site owners can use to diagnose performance issues and make improvements to ensure a better user experience. It’s often used alongside other metrics such as First Contentful Paint (FCP), Largest Contentful Paint (LCP), and Time to Interactive (TTI) to get a holistic view of a webpage’s performance.
Crawlability and Site Indexing
Earlier I talked about how faster pages meant that Google could crawl and index more pages, and this in turn is crucial for the site’s visibility and SEO (Search Engine Optimisation). Search engine crawlers have a limited budget of time and resources to crawl websites. If your site loads quickly, crawlers can index more pages within this budget.
A faster site can also signal to search engines that your site is well-optimised and user-friendly, potentially leading to a higher indexing priority, which could mean that your site is crawled more often. This is great for websites that are updated more frequently as those changes are more likely to appear in search engine results pages more quickly.
How to Conduct a Page Speed Test
Ok so you now know that page speed has a massive impact on your search engine ranking potential and ability to rank. So how do you conduct a speed test?
There’s two tools that we would recommend using to test the speed of a page on your website: Google PageSpeed and GTmetrix.

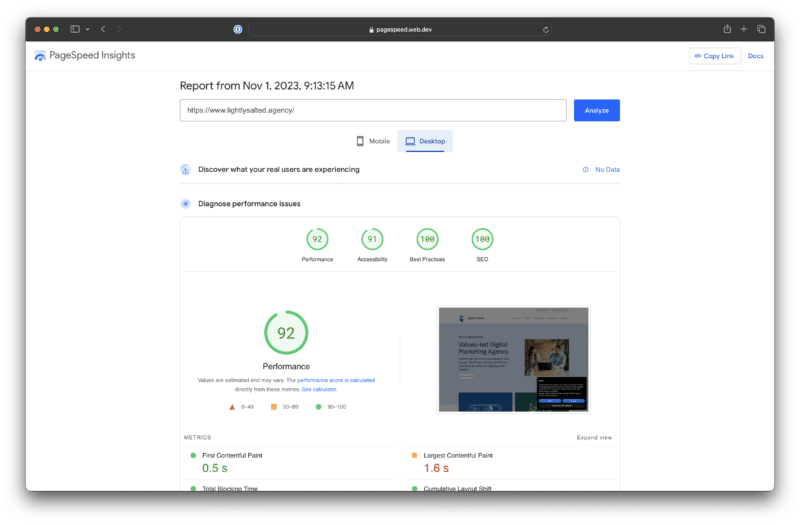
Google PageSpeed Insights:
-
Navigate to Google PageSpeed Insights:
- Go to the Google PageSpeed Insights tool.
-
Enter the URL:
- Type in the URL of the page you want to test in the provided field.
-
Analyse:
- Click on the “Analyse” button. The tool will then process the URL and provide a detailed report on the page’s performance both on mobile and desktop.
-
Review the Results:
- Explore the results which will include scores for mobile and desktop, along with suggestions for improvements.
-
Implement Suggestions:
- Work on the recommendations provided to improve the page speed. This might include optimising images, reducing server response time, eliminating render-blocking resources, etc.

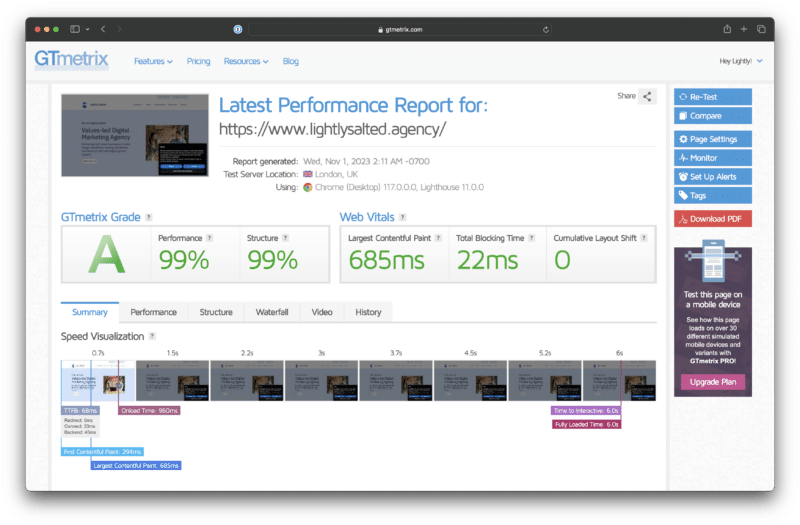
GTmetrix:
-
Navigate to GTmetrix:
- Go to the GTmetrix website.
-
Enter the URL:
- Type in the URL of the page you want to test in the provided field.
-
Analyse:
- Click on the “Test your site” button. GTmetrix will then analyse the page’s speed and performance.
-
Review the Results:
- Explore the results which will include the PageSpeed score, YSlow score, fully loaded time, total page size, and requests.
-
Implement Suggestions:
- Work on the recommendations provided to improve the page speed. This might include optimising images, leveraging browser caching, minimising redirects, etc.
-
Advanced Analysis (Optional):
- GTmetrix provides advanced analysis options. You can create a free account to access more detailed insights and additional features like different test locations, mobile performance testing, and more.
Conclusion
Hopefully you have learnt the importance of page speed and SEO on your websites ability to rank and be found by your target audience. Try a test today or get in touch with us and we’ll run a test and carry out improvements for you.
References
[1] “How Page Speed Affects Your Website SEO Rankings on Google,” Digital Hill. [Online]. Available: https://www.digitalhill.com/blog/how-page-speed-affects-your-website-seo-rankings-on-google/.
[2] “Is Page Speed Still a Ranking Factor in 2023?,” Search Engine Journal. [Online]. Available: https://www.searchenginejournal.com/ranking-factors/page-speed/#:~:text=Yes%2C Page Speed Is Still,time%2C but it’s a.
[3] “How Page Speed Influences SEO,” cognitiveSEO. [Online]. Available: https://cognitiveseo.com/blog/22865/page-speed-seo/#:~:text=The simple answer is that,At Google%2C users come first.
[4] “How Site Speed Influences SEO,” Yoast. [Online]. Available: https://yoast.com/how-site-speed-influences-seo/#:~:text=Page speed is a ranking,ranking factor for mobile searches.
[5] “Importance of Page Speed Score,” BrowserStack. [Online]. Available: https://www.browserstack.com/guide/importance-of-page-speed-score#:~:text=Yes%2C Page Speed does affect,as a positive ranking factor.
[6] “Core Web Vitals: What They Are & How to Improve Them,” Backlinko. [Online]. Available: https://backlinko.com/hub/seo/core-web-vitals#:~:text=Core Web Vitals are a,page speed and user.
[7] “Core Web Vitals workflows with Google tools,” web.dev. [Online]. Available: https://web.dev/articles/vitals-tools.
[8] “Web Vitals,” web.dev. [Online]. Available: https://web.dev/articles/vitals.
